今天我們來説説繼上一篇的table延伸下去吧~
<th>我們就來繼續昨天的table吧,在昨天的表格裏是不是感覺少了什麽呢,那就是重點啦,人的眼睛第一眼要看到的就是重點啦,那<th>存在html裏呢是可以讓我們第一眼可以看到的重點,而且還可以讓整體的排版變得簡潔整齊且第一眼可以看到重點。一般情況下,<th></th>中的文字為粗體和位置居中。讓我來拿昨天的表格來演示給你們看吧,在原本的程式碼改成
<tr>
<th>商品編號</th>
<th>商品</th>
<th>數量</th>
<th>單價</th>
<th>總價</th>
</tr>
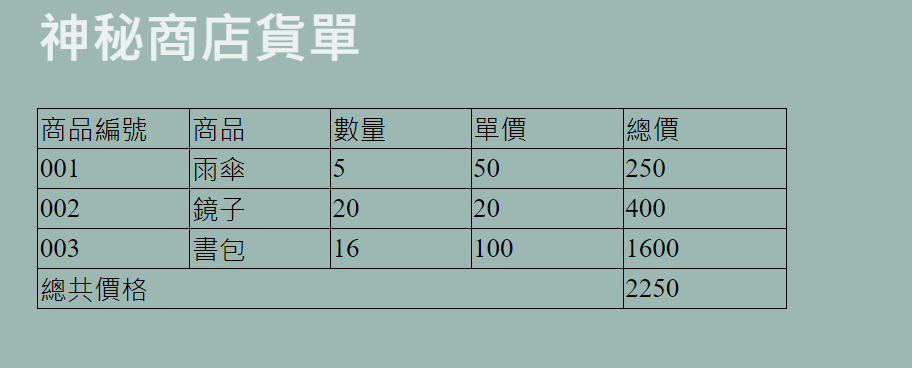
讓原本的

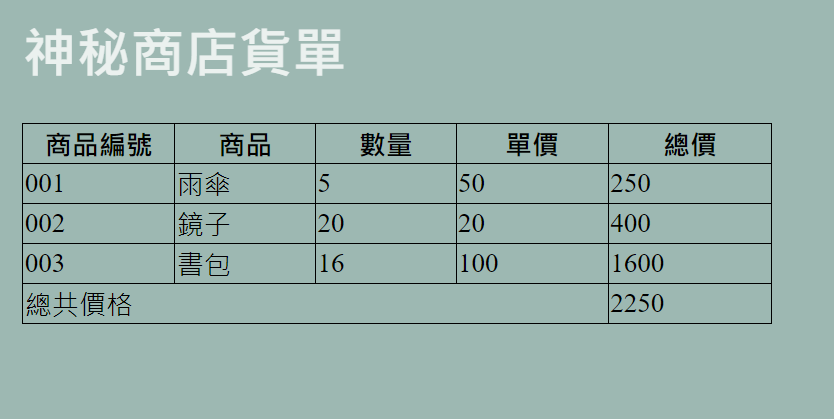
變成這樣啦

但看到這樣是不是覺得沒有整體的一致性,那我們可以在css裏面呢增加讓字體對齊的屬性
th{
text-align: left;
}
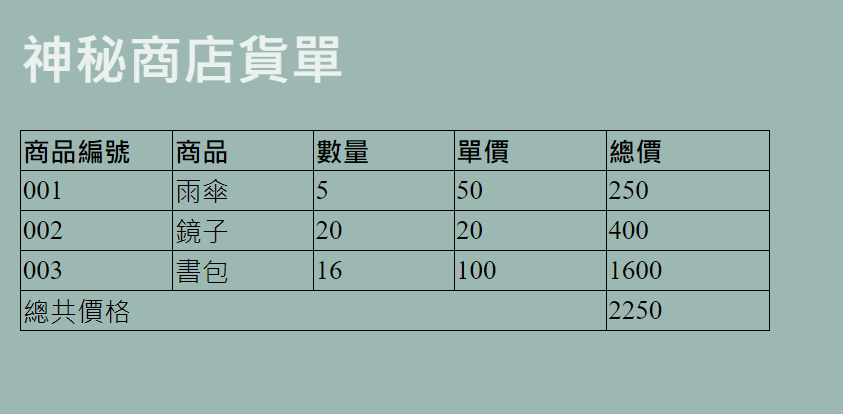
只要加上以上程式碼就可以讓表格變成這樣啦

這樣是不是變得更加簡潔有力了呢
<rowspan>和<colspan>如果昨天有注意看的話就會發現我昨天就有用到一個其中的屬性啦,在兩個屬性中有看到重點嗎!
那分別就是row和col,這兩個在程式語言裏附著重要的角色,他基本都在許多熱門的程式語言出現過。他們的英文分別是row和column,中文是行與列,但由於台灣的行與列于其他不同所以我附上一些國家的使用
出處:https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTC9uil4NCCw9CiJMHfAq9kIrn-9GA_Hja8xQ&s
但程式語言主要圍繞與英文上,主要還是要瞭解英文的row和column爲主
而span是跨距的意思也就是|<------->|,想象成每一個-都是row或column這樣十八歲有比較好理解了呢。
瞭解了row,column和span各自的意思之後結合在一起是不是就可以知道他是來幹嘛的了呢。
一般寫他的方式只需要在你寫的<td>或<th>的<>裏加上你要跨距的屬性已經格數就可以實現啦
就像這樣
<tr>
<td colspan = "2">
<th rowspan = "2">
</tr>
就可以實現像excel一樣的合拼儲存格的功能啦,當然兩個也可以一起用就是
<tr>
<td colspan = "2" rowspan = "2">
<th rowspan = "2" rowspan = "2">
</tr>
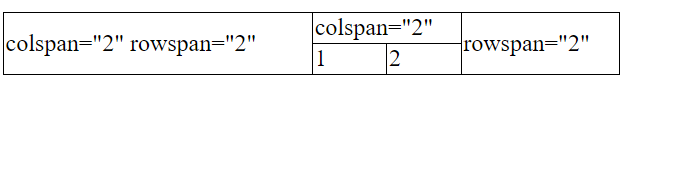
我就顯示給大家看

也就是這樣,我們可以用這些屬性做成一個非常漂亮的表格!如果有仔細算格數的話就會發現他是一個5 * 2的表格啦!
今天就這樣啦,這兩篇主要説的是table的一些元素與屬性的部分,其實還有一些元素是可以用在table上,大家可以上網找一找哦,之所以沒有寫在文章上第一是怕一個文章太長大家會看到不耐煩,第二是之前練習的時候基本沒有用到就沒有寫出來啦,我們明天見~
